
日本ディレクション協会 事務局長の川嶋です。
みなさん、ウェブページのキャプチャってどうしてますか? 既存のページの問題点を指摘するとき、テストアップしてもらったページに修正点を書くとき、制作実績をポートフォリオに記載するとき等々、今あるウェブページをキャプチャして、画像にしたいときってありますよね。でも、OS標準のプリントスクリーンでは、見えてる範囲しか撮れないし、プラグインなどを使うと position: fixed; な要素がウィンドウ高さごとに乗っかってしまって見栄えが悪い。なかなか思うようにキャプチャできないことがほとんどです。とりあえずキャプチャしてから、Photoshopなどで切り貼りを繰り返して完成させるなんて大変な思いをする必要がありました。
でも実は、Google Chromeなら、とても簡単に、キレイにキャプチャすることができるんです! しかもアドオンなどを追加する必要もなし! 今回はその方法をお伝えします!

ツールの名前は「Chromeデベロッパーツール」!
ウェブ関連のお仕事をされている方ならおなじみのChromeデベロッパーツール。Chromeに標準で搭載されている開発者向けツールで、HTMLやCSS、JavaScriptのデバッグでよく使ったりします。今回行なうウェブページのキャプチャは、このChromeデベロッパーツールが持つ機能の一つになります。早速ですが、実際に手順を踏んで使ってみましょう!
- キャプチャしたいウェブページを開きます
- いつものノリでChromeデベロッパーツールを開きます
- ツールメニュー左上にある「モバイルデバイスマーク」をクリックします
これ、「デバイス切り替え」というそうです。これをONにすると、ブラウザ自体の幅を変更しなくてもレスポンシブな実装の確認がしやすくなりますし、シミュレーションしたいデバイスを選択すればUser Agentまで切り替えてくれるできる子なのです! - 表示エリアの幅を、キャプチャしたい幅に調整します
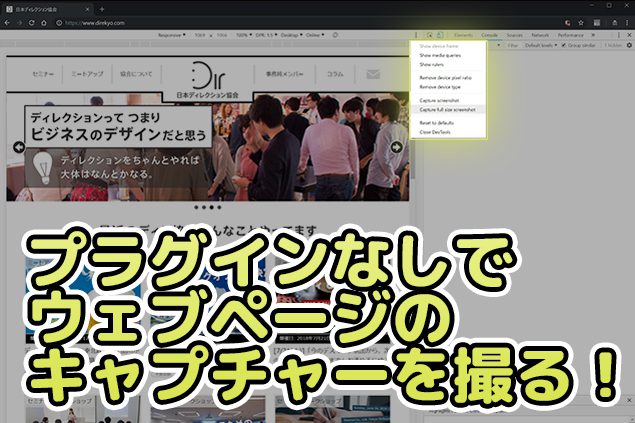
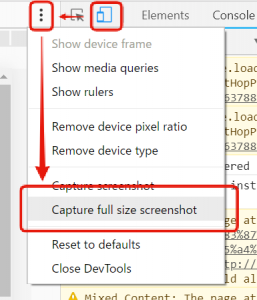
- シミュレーション画面の右上にあるメニューボタン(縦に並んだ三つの点)を押します
- 表示されたメニューから「Capture full size screenshot」を選びます
- それだけ!
メニューから「その他のツール → デベロッパーツール」を選んでもよし、ページ内右クリックから「要素を検証」を選んでもよし、WindowsならF12、MacならCmd + Opt + Jを入力してもよし、お好きな方法で開いてください。


これを選択すると、一瞬ブラウザの表示が変わりますが、少し待つと元に戻り、PNGファイルのダウンロード(保存)が始まります。どうやら、ブラウザ高さをページ高さと同じ大きさにしてからページ全体をキャプチャしているようですね。なので、 position: fixed; な要素も本来の位置に固定されてキャプチャされるようです。
とはいえ、これも万能ではない
とっても簡単キレイに撮れる、この「Capture full size screenshot」ですが、実は1点だけ問題があります。それは「高さ制限がある」という点です。どうもページの高さが 16,385px を超えると、それ以降はキャプチャしてくれないみたいですね…。なので、縦に長いLPなどではこの機能は満足な結果を返してくれません。
どうやらFirefoxなら、同じような方法でキャプチャでき、しかも高さ制限がないようなのですが、それはまた別の機会に。
それではみなさま、よいウェブページキャプチャライフを。